Equivalent Text Descriptions (EqTDs) Explanation
-
EqTD Components
The R2D2 Center provides EqTDs for all non-text elements. We are building our EqTDs to contain three distinct levels for clarity and depth of information for the user:
-
Brief Description— Short statement including type and purpose of multimedia information. (approximately 10 words or less)
-
Essential Description— Concise description that explains meaning and core content of multimedia information in the context of its use. What does the creator want the audience to understand? (approximately 1 – 2 paragraphs)
-
Detailed Description— Visual description of multimedia information with significant pictorial aspects in the context of its use; may include lay-out, colors, logos, designs, etc. as an individual with sight sees it. (may be one or several paragraphs)
-
-
Equivalent Text Description Rationale
Not all individuals have equal ability to access information in a non-text format. Non-text information displays are inaccessible if they cannot be viewed or accurately interpreted by the user. “Equivalent Text Descriptions” (EqTDs) are essential to increase accessibility of non-text information, providing meaning and clarity to inaccessible information. They supply the user with an alternative and supplemental form of information access; bringing meaning, application and clarity to inaccessible information, providing a way to expand information distribution and accessibility.
-
EqTDs on the R2D2 Website
For images displayed on the web, all three elements are targeted to be represented. While our new website will take time to build this full EqTD implementation, Brief Descriptions as alt text provide the foundation:
-
The Brief Description is used in the title attribute. In a text browser, this will be displayed as a header over the Alternative Text. In a standard graphical browser, this content will be displayed as a tool-tip when the user hovers over the image.
-
The Essential Description is used in the alt (Alternative Text) attribute. In a text browser, this will be displayed below the title in place of the image. In a standard graphical browser, this content will be displayed if the image file is missing.
-
The Detailed Description is linked to in the longdesc attribute as well as by the image itself. The detailed description page contains a thumbnail of the image, the brief description, essential description, detailed description, and a link back to the referring page.
-
All of the scripts as they are built will be universally available in this central website location for all user to easily access.
-
May 4, 2022
Image of Wheelchair Vendor Lecturing on Different Wheelchair Cushions
Has Detailed Description -
May 4, 2022
Image of Students Trying Different Wheelchairs at the Mobility Symposium
Has Detailed Description -
May 4, 2022
Transparent Logo of IDEAS that Work Office of Special Education Programs U.S. Department of Education
Missing Detailed Description -
May 4, 2022
Transparent-Rehabilitation Engineering and Assistive Technology Society of North America logo
Has Detailed Description -
March 7, 2022
Logo of National Institute on Disability, Independent Living, and Rehabilitation Research (NIDILRR)
Missing Detailed Description -
January 20, 2022
A set of four figures showing four different dimensions of accessible routing problem.
Has Detailed Description -
December 22, 2021
Photograph of R₂D₂ Center staff member Emily Olejniczak
Missing Detailed Description -
December 7, 2021
"Rehabilitation Engineering: Principles and Practice" textbook cover.
Has Detailed Description -
September 29, 2021
Photograph of R₂D₂ Center staff member Trevor Murrow
Missing Detailed Description -
September 20, 2021
Photograph of R₂D₂ Center staff member Anna Bruckbauer
Missing Detailed Description -
August 9, 2021
Photograph of R₂D₂ Center staff member Stephanie Tkaczyk
Missing Detailed Description -
July 15, 2021
Picture of R2D2 students in front of inflatable Kennesaw State University mascot
Has Detailed Description -
July 15, 2021
Example of final poster for the content validity research group.
Has Detailed Description -
June 22, 2021
Logo of UWM Department of Rehabilitation Sciences & Technology
Has Detailed Description -
May 18, 2021
Screenshot of myAccessibleHomePRO Images of Home Assessment upload screen
Has Detailed Description -
May 18, 2021
Screenshot of myAccessibleHomePRO Team Member identification screen
Has Detailed Description -
May 18, 2021
Screenshot of myAccessibleHome Mockup of Meal Preparation problem details prompt
Has Detailed Description -
May 18, 2021
Screenshot of myAccessibleHome Mockup of Meal Preparation Problem Prompt
Has Detailed Description -
February 4, 2021
Screenshot of myAccessibleHome Mockup of Meal Preparation Problem Prompt
Has Detailed Description -
February 4, 2021
Screenshot of myAccessibleHome Mockup of Meal Preparation problem details prompt
Has Detailed Description -
November 22, 2020
Logo of IDEAS that Work Office of Special Education Programs U.S. Department of Education
Has Detailed Description -
November 15, 2020
Logo of National Institute on Disability, Independent Living, and Rehabilitation Research (NIDILRR)
Has Detailed Description -
September 1, 2020
Rehabilitation Engineering and Assistive Technology Society of North America logo
Has Detailed Description -
September 1, 2020
Center for Large Data Research & Data Sharing in Rehabilitation logo
Has Detailed Description -
September 1, 2020
American Congress of Rehabilitation Medicine 97th annual conference website banner
Has Detailed Description -
August 27, 2020
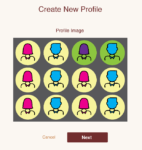
Screenshot of HESTIA profile information page for the users to provide personal information
Has Detailed Description -
August 25, 2020
Table showing ITIP2 admissions distribution across cohorts and training
Has Detailed Description -
August 25, 2020
Venn diagram demonstrating the intersection of various rehabilitation related professions in the context of ITIP2
Has Detailed Description -
August 25, 2020
Covert Visuospatial Attention data collection software screenshots
Has Detailed Description -
August 25, 2020
Covert Visuospatial Attention direction classification flowchart
Has Detailed Description -
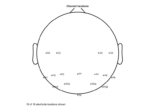
August 25, 2020
Schematic of electrode locations to collect covert visuospatial attention activity from the brain
Has Detailed Description -
August 25, 2020
Flowchart of Covert Visuospatial Attention data preparation and pre-processing stages
Has Detailed Description -
August 25, 2020
Covert Visuospatial Attention direction classification flowchart
Has Detailed Description -
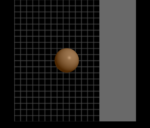
August 24, 2020
Screenshot of a brain-computer interface display showing a motor-imagery task involving controlling a ball to hit a surface on a particular side of the screen
Has Detailed Description -
August 24, 2020
A graphic showing the flow of data between the user and a brain-computer interface that controls a Functional Electrical Stimulation unit connected to the user
Has Detailed Description -
June 29, 2020
Diagram showing different aspects of decision making for the design of HESTIA
Has Detailed Description -
May 24, 2020
Flowchart demonstrating how XFACT can be used as a platform to develop other assessment instrumentations
Has Detailed Description -
May 23, 2020
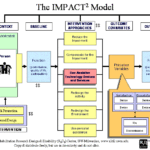
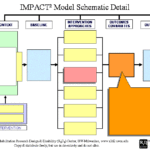
IMPACT2 Model Diagram demonstrating the various components of the model
Has Detailed Description -
May 22, 2020
National Research Center for Distance Education and Technological Advancements logo
Has Detailed Description -
May 17, 2020
UW-Milwaukee Occupational Science and Technology Department logo
Has Detailed Description -
May 17, 2020
Clinical and Translational Science Institute of Southeast Wisconsin logo
Has Detailed Description -
May 17, 2020
Assistive Technology Research Institute at Misericordia University logo
Has Detailed Description -
May 17, 2020
Screenshot of computer generated model of shoulder (SIMM shoulder model)
Has Detailed Description -
May 17, 2020
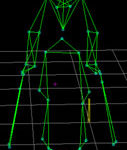
3D computer generated motion tracking model of a person using crutches
Has Detailed Description -
May 12, 2020
Illustration showing the team interactions between different participants in Project OATS
Has Detailed Description -
May 11, 2020
Screenshot of the trichotomos rating system used in OTFACT to rate satisfaction
Has Detailed Description -
May 10, 2020
Photo of an accessible restroom in Milwaukee Idea Home with grab bars
Has Detailed Description -
May 10, 2020
Photo of an accessible drawer with drawer pulls in Milwaukee Idea Home
Has Detailed Description -
May 10, 2020
Photo of a lawn drain installed in Milwaukee Idea Home backyard
Has Detailed Description -
May 10, 2020
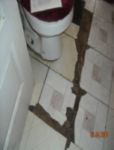
Photo of an accessible bathroom layout implemented in Milwaukee Idea Home
Has Detailed Description -
May 10, 2020
Photo of building materials used in construction of Milwaukee Idea Home
Has Detailed Description -
May 10, 2020
Photo depicting inaccessbility of a door for an individual in a wheelchair
Has Detailed Description -
May 10, 2020
Senior Home Assessment and Repair Program logo (black and white)
Has Detailed Description -
March 2, 2020
Screen shot of MED-AUDIT software running in OTFACT 2.0 interface
Has Detailed Description -
March 1, 2020
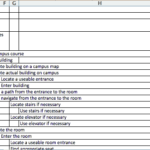
Flowchart showing the data collection procedure for the location and type of doors
Has Detailed Description -
March 1, 2020
Photo of an iPad with the screen showing various attributes of the individual's environment under Environment tab in the HESTIA app
Has Detailed Description -
March 1, 2020
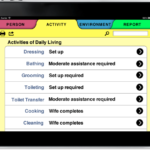
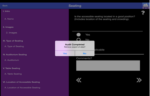
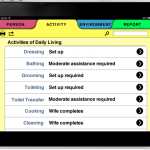
Photo of an iPad with the screen showing various activites of daily living under Activity tab in the HESTIA app
Has Detailed Description -
March 1, 2020
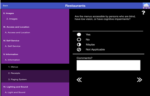
Photo of an iPad with the screen showing various personal information under Person tab in the HESTIA app
Has Detailed Description -
March 1, 2020
Graphic showing the person environment and occupation model used in HESTIA
Has Detailed Description -
March 1, 2020
Photo of a practitioner measuring doorframe width using a laser ruler to determine accessibility
Has Detailed Description -
March 1, 2020
Screenshot of HESTIA main page prompting the user to select one of the features regarding assessments, scheduling, or learning module.
Has Detailed Description -
March 1, 2020
Screenshot showing accessibility ratings available for nearby locations on Access Place
Has Detailed Description -
March 1, 2020
Screenshot showing the acessibility rating process for different disabilities on Access Place
Has Detailed Description -
March 1, 2020
Screenshot of AccessTools assessment with a message indicating the assessment has been completed
Has Detailed Description -
March 1, 2020
Screenshot of AccessTools assessment start page showing various features of the environemnt that the user can audit
Has Detailed Description -
March 1, 2020
Four screenshots demonstrating the application design and measurement features of Access Sound
Has Detailed Description -
March 1, 2020
Four screenshots demonstrating the application design and measurement features of Access Light
Has Detailed Description -
March 1, 2020
Four screenshots demonstrating the application design and measurement features of Access Slope
Has Detailed Description -
March 1, 2020
Illustration of various accessibility barriers for individuals with different disabilities
Has Detailed Description -
March 1, 2020
ARB data generation and consumption flowchart demonstrating the flow of accessibility rating information from data collectors to data users
Has Detailed Description -
May 10, 2017
Photo of an iPad with the screen showing various attributes of the individual's environment under Environment tab in the HESTIA app
Has Detailed Description -
May 10, 2017
Photo of an iPad with the screen showing various activites of daily living under Activity tab in the HESTIA app
Has Detailed Description -
May 10, 2017
Photo of an iPad with the screen showing various personal information under Person tab in the HESTIA app
Has Detailed Description -
May 10, 2017
Graphic showing the person environment and occupation model used in HESTIA
Has Detailed Description -
May 10, 2017
Photo of a practitioner measuring doorframe width using a laser ruler to determine accessibility
Has Detailed Description -
May 10, 2017
Screenshot showing accessibility ratings available for nearby locations on Access Place
Has Detailed Description -
May 10, 2017
Screenshot of AccessTools assessment with a message indicating the assessment has been completed
Has Detailed Description -
May 10, 2017
Screenshot showing the acessibility rating process for different disabilities on Access Place
Has Detailed Description -
May 10, 2017
Four screenshots demonstrating the application design and measurement features of Access Sound
Has Detailed Description -
May 10, 2017
Four screenshots demonstrating the application design and measurement features of Access Light
Has Detailed Description -
May 10, 2017
Screenshot of AccessTools assessment start page showing various features of the environemnt that the user can audit
Has Detailed Description -
May 10, 2017
Four screenshots demonstrating the application design and measurement features of Access Slope
Has Detailed Description -
May 10, 2017
Cartoon of various accessibility barriers for individuals with mobility, visual, and cognitive disabilities
Has Detailed Description -
May 10, 2017
ARB data generation and consumption flowchart demonstrating the flow of accessibility rating information from data collectors to data users
Has Detailed Description -
May 9, 2017
Photo of Roger O. Smith presenting the Eleanor Clarke Slagle Lecture at the American Occupational Therapy Association (AOTA) national conference.
Has Detailed Description