Themes Explained
L&S websites created in WordPress are built using a template called a THEME. The earliest WordPress L&S websites were built in THEME 1. Sometime later, THEME 2 was developed to offer more flexibility and functionality for the College website. Now it is also used for many L&S websites. The major visual difference between the two themes lies in the HERO section. Below are examples of each theme’s homepage.
It is helpful to identify your website’s theme, as you will find that there are differences in visual capabilities and coding standards.
A Look at Theme 1
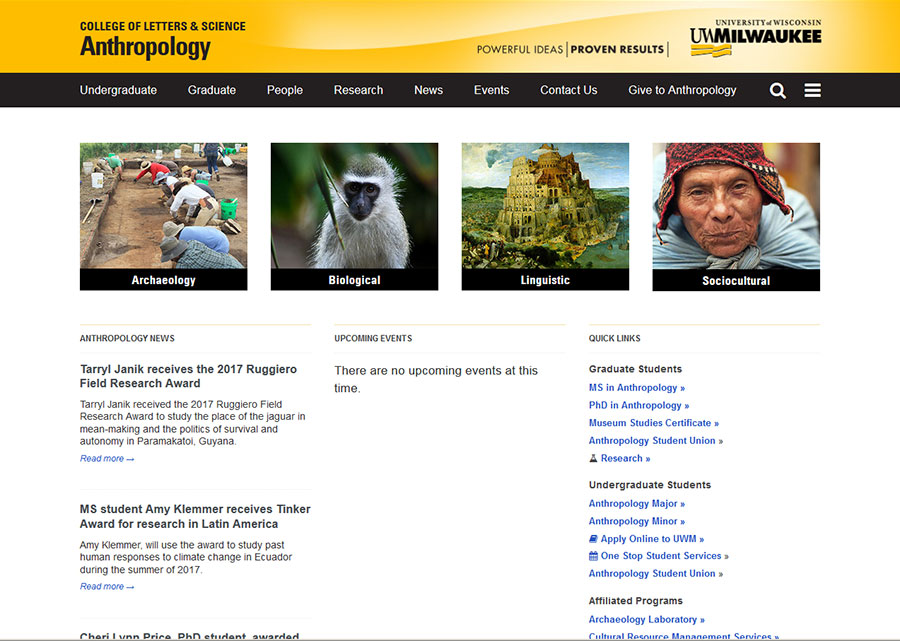
Department of Anthropology
4 images across the Hero section, 3 columns below

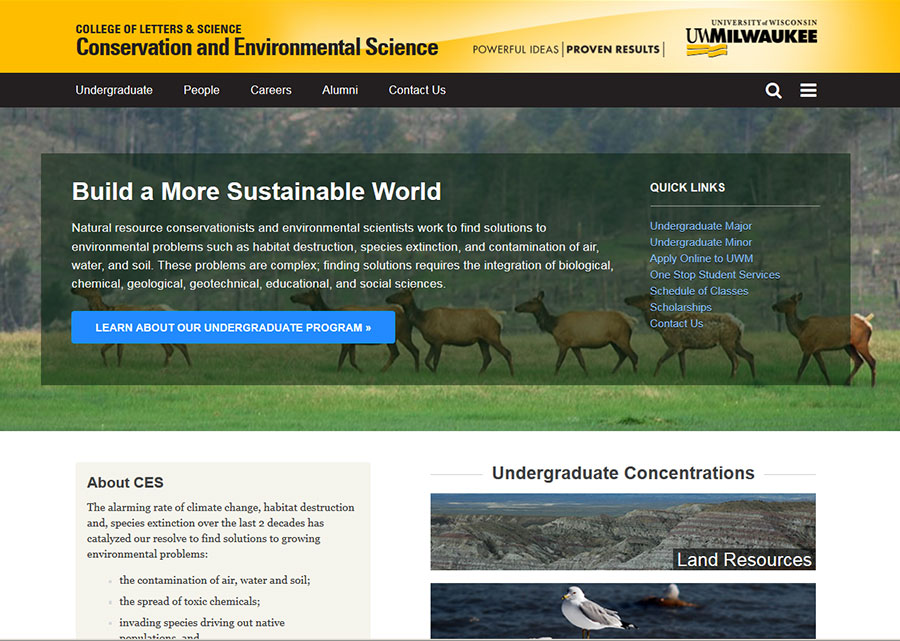
Conservation and Environmental Science
Translucent box with text over large image, action button, quicklinks, and 2 columns below

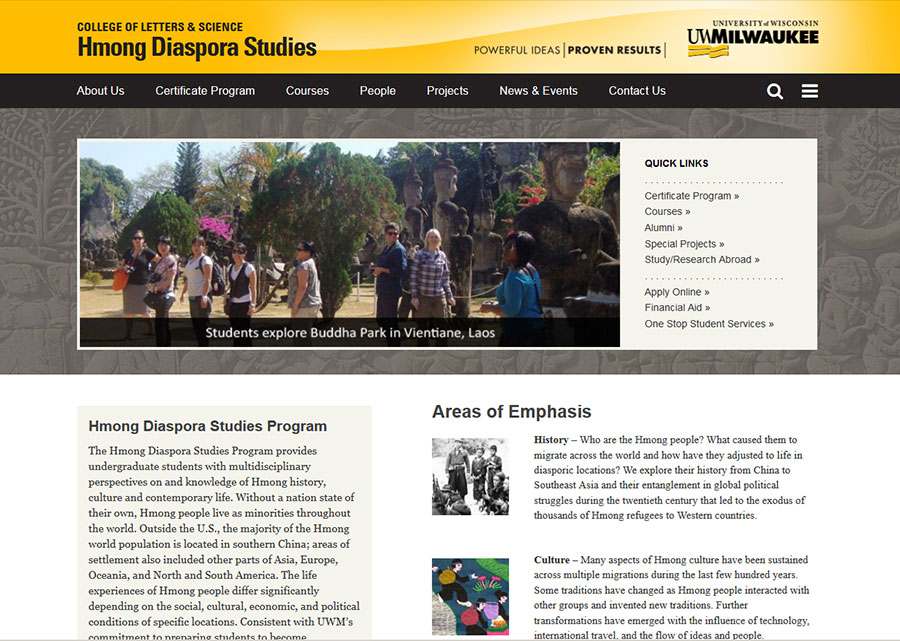
Hmong Diaspora Studies Program
White box with metaslider over graphic background, captions, quicklinks and 2 columns below

A Look at Theme 2
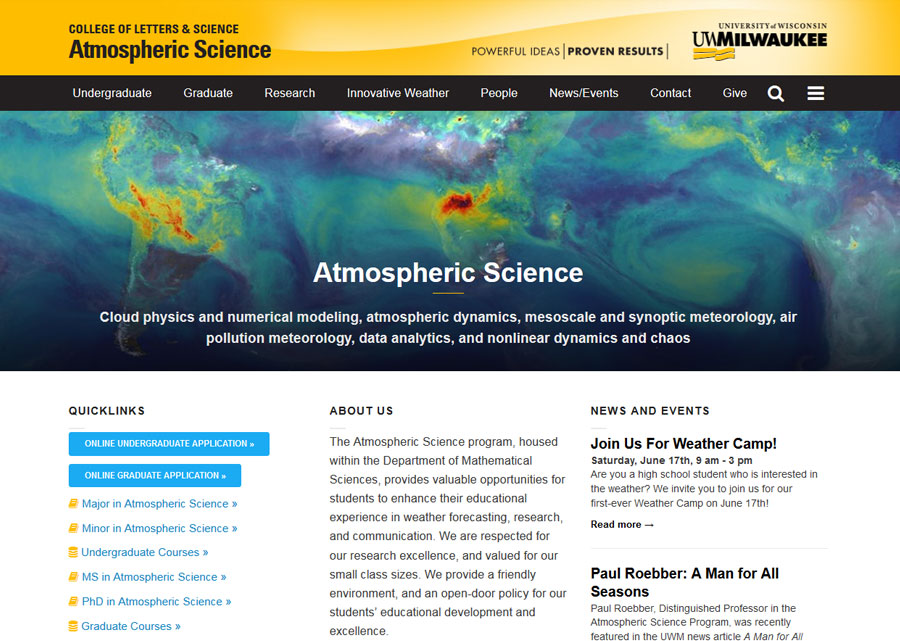
Atmospheric Science
Large image slideshow in Hero section, text overlays image, 3 columns below

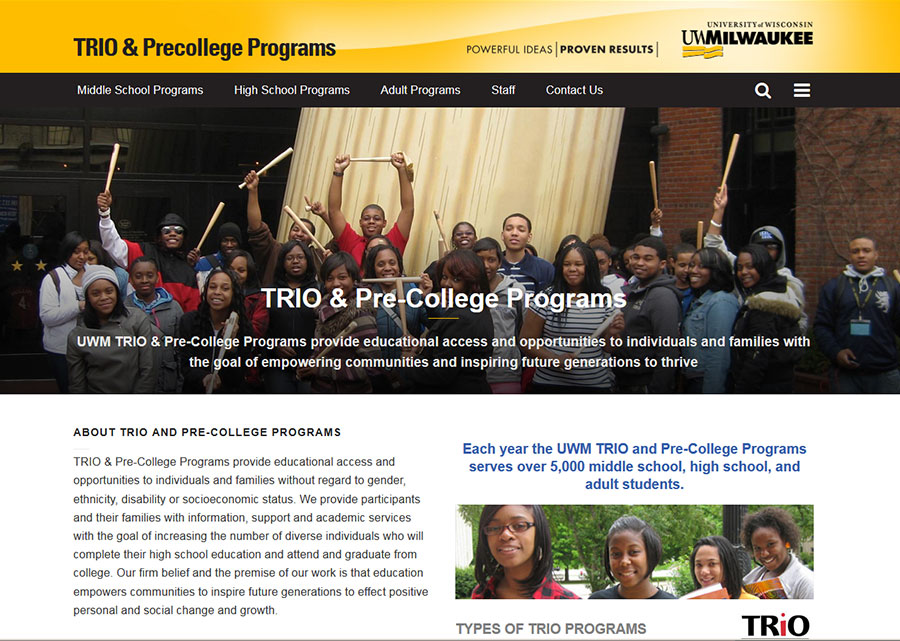
TRIO & Pre-College Programs
Large image slideshow in Hero section, text overlays image, 2 columns below