Anatomy of the Home Page
The Header
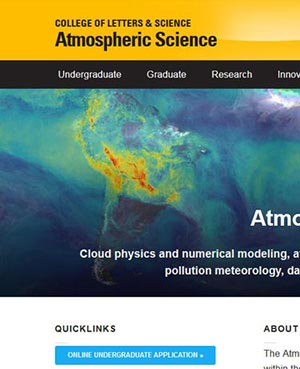
 The very top yellow-gold section of each website on both Theme 1 & 2 is called the Header. The Header cannot be changed except for the name of the department or program. The fonts cannot be altered, as well.
The very top yellow-gold section of each website on both Theme 1 & 2 is called the Header. The Header cannot be changed except for the name of the department or program. The fonts cannot be altered, as well.
The Main Menu
The thin black bar contains the main navigation or main menu. The main menu can be altered and customized, even though there are naming conventions, general guidelines on content structure, and required menu items that need to be included.
The Hero
The Hero is the large picture area just under the main menu. The Hero in Theme 1 is different than in Theme 2. In Theme 1, the hero area has several options for the display of images. See Theme 1 homepage examples.
In Theme 2, the image stretches across the browser window and, thus, must be as close to 1,920 pixels wide as possible. The Hero area may contain one static image or a series of rotating images, created by using the Metaslider plugin. Text of your choice and an optional “call for action” button – such as How to Apply — overlays the image.

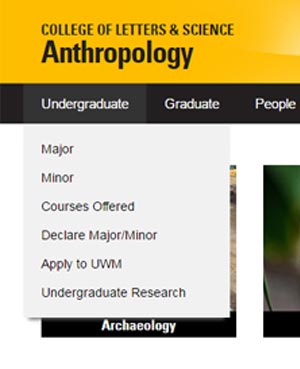
Sub-links under Main Menu items
The navigational menu bar has limited space for your website’s main menu links, which often requires menu items to contain sub-links that appear as drop-down menus. Each sub-link is linked to a new page (defined by the sub-link name) with further information for your website users. See picture to the right.
More about the Metaslider PlugIn
The Metaslider (mentioned above under The Hero) creates moving slideshows on your website and automatically rotates them randomly or in linear succession.
Theme 1 website slideshows (Metaslider) can be re-created as frequently as desired, depending upon available images. Some L&S departments use the slideshow to highlight events or faculty and student accomplishments. To use the slideshow for that purpose requires more time, focus, and attention to your website. Only you know how much time you will have available to keep that content fresh.
Theme 2 websites slideshows (Metaslider) can be freshened up with new images, yet tend not to be because good-quality large 1920 pixel images are oftentimes difficult to find. TIP: Start out with good, solid images that reflect your academic discipline or program function — images you can live with for longer periods of time.
Slideshows may also be used within your website, apart from the homepage.
See the slideshows on The Field Station’s Bug of the Week, “Technicolor Thoughts” article page.